#wordpress vs webflow
Explore tagged Tumblr posts
Text
WordPress vs Webflow: Which is Better for Building Websites?

WordPress and Webflow are two of the most popular website building platforms available today. Both have their own sets of features, benefits, and downsides. Deciding which one is better for your next website project can be tricky.
In this comprehensive guide, we will compare WordPress vs Webflow to help you determine the best platform for your specific needs and requirements.
A Quick Overview of WordPress and Webflow
WordPress is the world’s most popular website building platform powering over 41% of all sites on the internet. It is an open-source CMS (content management system) that started off as just a blogging platform back in 2003.
Over the years, WordPress has evolved into a flexible website builder capable of powering blogs, ecommerce stores, membership sites, magazines and more.
The platform is backed by thousands of plugins, themes, developers and a strong community support. All this makes WordPress extremely customizable to match diverse business needs.
Webflow, on the other hand, is a much younger website builder introduced in 2013. It allows users to build responsive websites using an intuitive drag-and-drop interface and premade templates.
Unlike WordPress, Webflow does not have a public plugin or theme marketplace. The platform is designed to provide a cleaner design experience with better front-end page building capabilities.
Now that we know what the two leading platforms are all about at a high-level, let’s compare them across some key website-building factors:

The table summarizes the comparison across key criteria discussed earlier. As you can see, both platforms have their relative pros and cons.
For market share statistics, as per W3Techs, WordPress leads website builder usage by a huge margin – powering 43.2% of all sites. The actual number of sites can be seen on WordPress’s official site claiming over 75 million sites now.
Webflow does not disclose their user numbers or websites created on their platform. Their pricing page simply claims “millions of creators”.
To conclude, if customization, scalability and total cost of ownership are your main priorities – WordPress offers more flexibility. For easiest all-in-one website building experience – Webflow is ahead.
You can take advantage of WordPress Development Services to build a highly customized website matching your specific business needs while benefiting from community support resources.
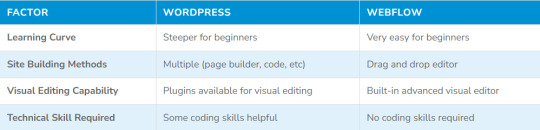
Ease of Use
When it comes to ease of use, Webflow scores better than WordPress especially for non-techies.
The drag-and-drop page builder and intuitive visual interface make Webflow very easy to use. You don’t need to know any coding to build professional websites on Webflow. It’s a completely visual platform.
WordPress, however, has a learning curve for beginners who’re building their first website. There are multiple ways to build WordPress sites – using page builders, themes or just the native editor.

You’ll need to manually install plugins, tweak settings, adjust themes for the desired design and functionality. This involves some technical effort.
So if you don’t have any prior website building experience and want the easiest option – Webflow is better.
Professionals like agencies and developers may still prefer WordPress for the flexibility it provides. But Webflow can be easier for novice users.
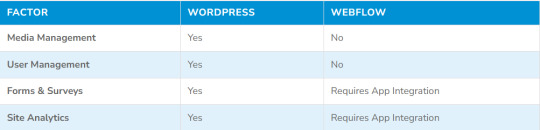
Built-in Tools and Features
When evaluating the built-in tools and features, WordPress offers more out of the box.
For example, with WordPress you get everything you need for managing content, users, comments, menus, sidebars and more. The native features cover website management tasks quite extensively.

Webflow gives you just the core web building functionality. For advanced features, you need to use app integrations.
A few examples:
The WordPress media library lets you manage all images and videos in one place. Webflow doesn’t have this.
WordPress lets you create user accounts with custom roles and permissions. There’s no native user management in Webflow.
You have fine-grained control over content display, order, hierarchy and menus in WordPress. Webflow’s content capabilities are still evolving.
So WordPress edges past Webflow for the depth of built-in features for managing and customizing your website.
However, Webflow provides better front-end design tools for crafting high-end websites without code. But WordPress is more flexible for content creators and publishers.
Design Capabilities
For non-designers, Webflow offers better design capabilities through its intuitive drag-and-drop page builder and professionally designed templates.
You don’t need to learn HTML/CSS or struggle with coding to create beautiful websites on Webflow. It gives more direct visual control over styling your site through a rich editor.
WordPress offers similar drag-and-drop site builders like Elementor. But overall, Webflow has a more polished UX that allows easy visual layouts with advanced interactions, hover animations, transitions and effects.
Webflow has a library of over 200 designer templates across different niches like business, ecommerce, portfolio, events, blogs, magazines and more. The templates look visually stunning on desktop and mobile.
On WordPress, you can get beautifully designed themes too for different site types. But Webflow templates integrate better with its page builder allowing flexible customization options.
For designers and developers, both platforms provide custom code editing options in different capacities. But for beginners, Webflow is easier for building professional-grade websites visually with no coding required.
Customization & Scalability
When it comes to customization and scalability, WordPress is much more flexible and extensible.
The open-source nature and plugin architecture allow practically endless customization of WordPress sites beyond design.
Developers can tap into hundreds of APIs and build custom functionality, integrations, import/export tools, data reporting and more.
For scaling up resource usage, handling traffic spikes, improving performance – WordPress offers enormous flexibility through its mature hosting ecosystem. There’s seamless integration with hosting infrastructure like Varnish, Redis, Memcached, Cloudflare and so on.
Webflow also provides collaboration tools for designers, enables code customization and offers integrations with 3rd-party platforms. But the scope is relatively limited compared to WordPress.
If you anticipate a rapidly growing online presence and want maximum control over expanding your website functionality over time – WordPress is a better long term platform.
Learning Resources
When considering learning resources and community support, WordPress comes out well ahead of Webflow once again.
As an open source project, WordPress enjoys enormous community support through forums, blogs, YouTube channels, Reddit subreddits and more. There is extensive documentation covering everything about using and extending WordPress.
Many colleges and universities also provide WordPress training programs. It has become an essential website building skill.
Webflow still has a relatively small but growing user community. Being a proprietary SaaS platform also limits the open ecosystem for public knowledge sharing seen in WordPress.
So beginners may find it easier to source information for learning WordPress which has more tutorials, guides, tips available for free online.
Professionals can access expert WordPress talent from a large talent pool during development and maintenance stages of their website.
SEO Capabilities
When it comes to SEO, WordPress offers slightly better built-in optimizations.
It generates semantic code compliant with web standards by default. The content architecture also supports excellent search indexing with titles, metadata, ALT tags and so on.
There’s also seamless integration with leading SEO tools like Yoast which adds more advanced XML sitemaps, optimized tags and gives actionable optimization feedback.
Webflow sites can also be made SEO friendly but may require manual optimizations with code edits. It has less out-of-the-box best practices for on-page SEO.
Recently Webflow has added better SEO functionality like customizable meta tags and auto-generated sitemaps. The SEMrush integration also helps with audits and optimization.
So WordPress gives you a small natural advantage for search engine visibility. But Webflow sites can also be optimized for SEO without much technical overhead.
Security
When comparing WordPress vs Webflow security, Webflow wins hands down.
As an open source platform, WordPress powers over 40% of all websites on the internet. This makes it an obvious target for hacks, vulnerabilities and exploits.
Keeping plugins updated and reinforcing sites with security layers is essential for safeguarding WordPress sites.
Webflow, on the other hand, provides server-side security protections so users cannot inject malicious code. All Webflow accounts and sites are hosted securely on Webflow’s own servers.
This makes Webflow effectively immune to common WordPress security threats like direct malware injection, unauthorized access to admin panels, plugin exploits etc.
So Webflow certainly beats WordPress when it comes to out-of-the-box security.
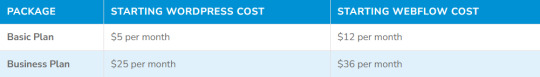
Pricing & Hosting
When comparing WordPress vs Webflow pricing, WordPress offers more hosting flexibility and choice.
Self-hosting WordPress websites gives you the freedom to choose from many affordably priced hosting providers like Bluehost, SiteGround, HostGator and more based on your budget and requirements.

Shared hosting plans start from around $2.75/month whereas managed WordPress hosting costs upwards of $5/month with advanced hosting packages going up to $25+/month.
Webflow hosting costs significantly more starting at $12/month for starter plans to $36/month for business and advanced plans. Enterprise pricing is custom and starts around $1000+/month.
There are limited options for third-party Webflow hosting since sites are tightly coupled with its proprietary back-end. This means lack of freedom over your hosting costs.
So WordPress definitely gives more affordable website hosting options allowing you to easily switch plans and providers anytime.
But Webflow’s pricing may be worth it if you don’t want the hassle of managing servers, updates, security patches and just want to focus on building websites.
Key Takeaways: Choosing the Best CMS For You
We’ve covered a lot of ground comparing WordPress and Webflow capabilities. Let’s recap key factors to help determine which platform meets your website needs:
Customization power: WordPress
Ease of use for beginners: Webflow
Advanced features breadth: Tie
Scalability and Performance: WordPress
Learning curve: Webflow
Security: Webflow
In summary:
WordPress offers superior customizability for complex sites and functionality demands. The plugin ecosystem enables experienced WordPress developers to accomplish virtually any implementation goal.
Webflow simplifies creating modern designs through its intuitive drag-and-drop interface. Perfect for smaller sites less dependent on advanced custom code.
Both platforms integrate robust content management for dynamic updating of blogs, products and site pages.
Consider the factors above in light of your website goals, team skills and size to determine if WordPress flexibility or Webflow simplicity is the way to go. Many factors come down to individual site needs – there’s no universally “perfect” CMS platform.
Hopefully these WordPress vs Webflow comparisons have helped provide clarity and confidence in evaluating both CMS options for your upcoming web project!
If you need help with setup, development or migrations for either CMS platform, our expert WordPress development services team is here to assist.
Source: simplior.com
1 note
·
View note
Text
Top 5 CMS Platforms Compared: WordPress vs. Shopify vs. Wix vs. Webflow vs. Joomla

Choosing the right Content Management System (CMS) is one of the most important decisions you’ll make when building a website. Whether you're launching an e-commerce business, a blog, a portfolio, or a full-scale enterprise site, your CMS determines not just how your website looks, but how it grows, scales, and performs.
In 2025, the CMS market is more diverse and competitive than ever. With so many options available, it's crucial to pick the platform that aligns best with your goals, technical skills, and business model.
In this article, we compare five of the most popular CMS platforms: WordPress, Shopify, Wix, Webflow, and Joomla — covering their pros, cons, ideal use cases, and pricing.
1. WordPress (.org)

Overview:
WordPress is the world’s most widely used CMS, powering over 40% of websites globally. It's open-source, highly customizable, and supported by a massive community.
Pros:
Completely free and open-source
Thousands of themes and plugins
Strong SEO capabilities with plugins like Yoast
Highly customizable for developers
Large support community and documentation
❌ Cons:
Requires separate hosting and domain purchase
Some plugins may conflict or become outdated
Security risks if not updated regularly
Best For:
Bloggers
Businesses with unique functionality needs
Agencies and developers
Pricing:
Free to use, but hosting and premium themes/plugins cost extra (typically $50–$200/year)
Verdict:
If flexibility and control matter to you, WordPress.org is a powerhouse. It’s ideal for users who want full ownership and are willing to manage their site actively.
2. Shopify
Overview:
Shopify is a CMS built specifically for e-commerce. It powers over a million online stores and provides everything you need to sell products online — from inventory to payments.
Pros:
All-in-one e-commerce platform
Built-in payment gateway and shipping options
Clean, mobile-responsive templates
Great app store and integrations
Fast, secure hosting included
❌ Cons:
Monthly subscription fees can add up
Less flexible for content-heavy, non-ecommerce sites
Limited customization unless using Shopify Plus
Best For:
Online retailers
Dropshipping businesses
Product-based startups
Pricing:
Starts at $39/month (Basic Shopify)
Additional fees for apps and premium themes
Verdict:
For e-commerce, Shopify is one of the easiest and most scalable platforms to get started with. It’s perfect for businesses that want to focus on selling, not coding.
3. Wix
Overview:
Wix is a drag-and-drop website builder that simplifies the process of creating attractive, functional websites without writing any code.
Pros:
Easy-to-use visual editor
Large selection of design templates
Built-in SEO tools and analytics
Affordable plans with hosting included
Wix ADI (Artificial Design Intelligence) speeds up design
❌ Cons:
Limited flexibility for advanced customizations
Once a template is selected, it can’t be changed
Not ideal for large or complex sites
Best For:
Freelancers and solopreneurs
Small service businesses
Artists, photographers, and content creators
Pricing:
Free basic plan (with Wix ads and subdomain)
Premium plans start at $16/month
Verdict:
Wix is perfect for users who value simplicity and speed over advanced features. If you want to get online quickly with minimal effort, Wix is a great option.
4. Webflow
Overview:
Webflow is a modern, designer-friendly CMS that combines the power of custom code with the ease of a visual editor. It's ideal for building pixel-perfect, professional websites.
Pros:
Visual editor with full HTML/CSS control
Great for animations and interactions
Clean, modern templates
Built-in CMS and e-commerce options
SEO-friendly with clean code structure
❌ Cons:
Steeper learning curve than Wix or Shopify
Pricing is higher for CMS and e-commerce features
Requires basic web design knowledge
Best For:
Designers and creative agencies
Tech-savvy entrepreneurs
Businesses needing custom design without full development
Pricing:
Site plans start at $14/month (Basic) and $29/month (CMS)
E-commerce plans from $42/month
Verdict:
If visual design is your priority and you have some web experience, Webflow gives you professional control and creativity unmatched by simpler CMS platforms.

5. Joomla
Overview:
Joomla is another open-source CMS similar to WordPress, but with more advanced built-in functionality. It's used by developers and organizations that need more flexibility and user control.
✅ Pros:
Open-source and free to use
More robust user permission control
Great for multilingual websites out of the box
Flexible content structure and layouts
❌ Cons:
Steeper learning curve than WordPress
Smaller community and plugin ecosystem
Not beginner-friendly
Best For:
Developers and tech-savvy users
Government, educational, and enterprise sites
Sites requiring multiple user roles and languages
Pricing:
Free core software, but you’ll need to pay for hosting, templates, and extensions
Verdict:
Joomla is a solid choice for users with development experience or unique content requirements. It's not for beginners but offers great power and control for the right audience.
Final Thoughts
When choosing a CMS, there’s no one-size-fits-all answer. Each platform shines in different areas. Here’s a quick summary to guide your decision:
Choose WordPress if you want full flexibility and access to the largest ecosystem.
Choose Shopify if your focus is e-commerce and you want an all-in-one solution.
Choose Wix for simple, fast website creation without technical complexity.
Choose Webflow if you care deeply about design and want pixel-level control.
Choose Joomla if you need robust content management and multilingual support.
Your ideal CMS will depend on your goals, budget, technical skill, and future growth plans. Invest time in exploring demos, community feedback, and use cases — and you'll find the perfect platform to bring your digital vision to life.
#CMSComparison#WordPress2025#ShopifyEcommerce#WixWebsite#WebflowDesign#JoomlaTips#WebsiteDevelopment#CMSReview#StartupWebTools#OnlineBusiness2025
0 notes
Text
WordPress vs. Webflow vs. Custom Code: What to Choose?

In today’s digital-first world, building a powerful, scalable, and visually stunning website is more important than ever. Whether you're a startup, small business, or enterprise, your website is the digital face of your brand. But with so many development options available—WordPress, Webflow, and Custom Code being the most popular—it can be challenging to choose the right one.
Each of these platforms has its strengths, limitations, and ideal use cases. In this blog, we'll break down WordPress vs. Webflow vs. Custom Code to help you decide which approach best fits your needs. We’ll also discuss why partnering with a Website Development Company in India can ensure you get the best out of whichever path you choose.
1. WordPress: The Popular All-Rounder
Overview:
WordPress is the world’s most widely used Content Management System (CMS), powering over 40% of all websites globally. It's open-source, flexible, and supported by a massive ecosystem of themes, plugins, and developers.
Pros:
Ease of Use: Ideal for beginners and non-developers. The interface is intuitive and user-friendly.
Large Plugin Ecosystem: Thousands of free and premium plugins to add features like SEO, security, eCommerce, and more.
Huge Community Support: Ample documentation, tutorials, and forums.
SEO-Friendly: Plugins like Yoast SEO make optimization accessible to non-tech users.
Cost-Effective: Especially beneficial for small businesses with limited budgets.
Cons:
Security Concerns: Being widely used, it’s a common target for hackers. Regular updates are essential.
Speed & Performance: Can become slow if bloated with plugins or heavy themes.
Limited Design Flexibility: Customizing themes deeply often requires developer expertise.
Best For:
Blogs and content-heavy websites
Small to medium business websites
Basic eCommerce stores using WooCommerce
2. Webflow: The Modern Visual Builder
Overview:
Webflow is a newer no-code/low-code platform that enables designers to build fully responsive and interactive websites visually—without writing extensive code.
Pros:
Design Flexibility: Offers total control over layouts and interactions. Great for pixel-perfect designs.
Built-in Hosting: Comes with fast, secure hosting via AWS CDN.
SEO Capabilities: Clean code output and powerful SEO tools built in.
CMS Capabilities: Suitable for dynamic content like blogs and portfolios.
No Plugins Needed: All essential features like forms, animations, and CMS are built into the platform.
Cons:
Learning Curve: Requires understanding of HTML/CSS layout concepts.
Cost: More expensive than WordPress over time, especially for teams and larger sites.
Limited Scalability: Not ideal for complex logic, custom integrations, or advanced eCommerce features.
Platform Lock-In: Your site is tied to Webflow's infrastructure unless exported and recoded manually.
Best For:
Portfolio and creative websites
Small business and landing pages
Agencies looking for rapid prototyping
3. Custom Code: The Powerhouse of Performance and Flexibility
Overview:
Custom-coded websites are built from the ground up using HTML, CSS, JavaScript, and backend technologies like PHP, Node.js, or Python. This approach is the most flexible and scalable but requires experienced developers.
Pros:
Unlimited Customization: Total control over every pixel, interaction, and backend functionality.
High Performance: Lightweight, clean code leads to faster load times.
Security: Can be built with robust security practices and without third-party vulnerabilities.
Scalability: Perfect for complex platforms with APIs, integrations, and user-based content.
Cons:
Time-Intensive: Development takes longer than WordPress or Webflow.
Higher Cost: Requires expert developers and ongoing support.
Maintenance: Requires regular updates, security patches, and server management.
No Built-in CMS: Everything has to be built from scratch unless integrated with a headless CMS.
Best For:
Large-scale enterprise websites
SaaS platforms and web applications
Complex eCommerce solutions
Portals and marketplaces
When performance, security, and scalability are critical, working with a Website Development Company in India for custom-coded solutions is the best choice. Indian firms often combine global standards with cost-effective services, making them ideal development partners.
Choosing the Right Platform: What to Consider
Before making a decision, ask yourself:
What’s the purpose of your website? Informational, eCommerce, lead generation, SaaS platform?
What is your budget? WordPress is the most budget-friendly. Custom code is best for larger budgets.
How fast do you need it launched? Webflow and WordPress allow faster development. Custom coding takes time.
Will you need to scale in the future? If yes, custom code offers the highest flexibility and future-proofing.
Do you have an in-house team or will you outsource? Partnering with a Website Development Company in India ensures you get expert guidance, whether you choose WordPress, Webflow, or custom solutions.
Why Work With a Website Development Company in India?
India has emerged as a global hub for IT services and digital development. Hiring a Website Development Company in India offers several advantages:
Cost-Effectiveness: Get premium-quality development at affordable rates.
Skilled Talent Pool: Access to experienced developers, designers, and QA experts.
Flexible Engagement Models: Choose between project-based, dedicated, or hourly billing.
Time Zone Compatibility: Many Indian companies provide 24/7 support for international clients.
Diverse Technology Expertise: From WordPress and Webflow to full-stack development.
Conclusion
Choosing between WordPress, Webflow, and Custom Code depends on your business goals, budget, timeline, and desired features.
Choose WordPress if you want flexibility, plugins, and fast deployment on a budget.
Go for Webflow if you need modern design, CMS features, and don’t want to deal with plugins or hosting.
Opt for Custom Code if performance, scalability, and tailor-made features are critical.
No matter which option you choose, partnering with a reputable Website Development Company in India ensures your website is professional, secure, scalable, and optimized for success in 2025 and beyond.
0 notes
Text
Freelance Web Designer vs Agency

Introduction
Choosing between a freelance web designer and a web design agency can be challenging for businesses seeking a new website or redesign. Each option offers unique advantages depending on your project scope, budget, and timeline. While freelancers are often praised for flexibility and affordability, agencies bring a full-team approach and structured process. Understanding these differences is essential to make an informed decision. Whether you’re a startup or an established brand, picking the right web design partner impacts your digital presence significantly. In this guide, we explore how each compares in key areas. From cost and communication to expertise and scalability, we break it all down. Let’s dive in to determine which is best for your business.
1. Cost Comparison: Freelance Web Designer vs Agency
Hiring a freelance web designer is generally more cost-effective than working with a full agency. Freelancers have lower overhead, so their rates can be significantly less, especially for small to medium-sized projects. Agencies charge more due to their team structure, project managers, and in-house specialists. While higher cost often correlates with more support, it doesn’t always mean better results. If budget is tight, a freelancer could be the ideal solution. However, for enterprise-level projects, an agency may justify the cost. Always weigh price against deliverables.
Pointers:
Freelancers: $25–$100/hour
Agencies: $75–$200/hour
Consider project scope and ongoing needs
2. Project Management & Workflow
Freelancers usually handle everything from design to deployment, which offers simplicity but can become overwhelming for large or complex tasks. Agencies use defined workflows with dedicated teams for design, development, SEO, and QA. This structure often leads to more predictable outcomes and faster turnaround. Freelancers offer personalized service, but may not always meet strict timelines if working solo. Agencies, on the other hand, distribute tasks, reducing bottlenecks. Depending on your project needs, both approaches have valid workflows.
3. Communication & Accessibility
When you work with a freelance web designer, communication is typically more direct and flexible. You’re talking directly to the person doing the work, which minimizes misinterpretation. Agencies often route communication through account managers, which can slow down feedback loops but adds professionalism. Freelancers are usually more accessible outside of standard hours, especially useful for urgent updates. Agencies maintain strict hours and formal processes. Your preferred communication style may influence your decision.
4. Skill Set and Specialization
A freelance web designer often specializes in specific tools or platforms like WordPress, Webflow, or Shopify. This can be a huge asset if your project matches their niche expertise. Agencies, by contrast, offer a broader range of services like branding, SEO, UI/UX design, and backend development. The downside is that you may get a generalist team rather than a deep specialist. Freelancers continue to learn and adapt quickly due to market demand. Agencies rely on in-house training and staff turnover management.
5. Flexibility and Turnaround Time
Freelancers typically have fewer clients, allowing them to start quicker and make changes rapidly. They can pivot on feedback without internal approval chains. Agencies must follow a predefined schedule with limited flexibility for spontaneous changes. While agencies have more manpower to meet tight deadlines, freelancers can often respond faster for small edits. For dynamic businesses or startups, flexibility may outweigh formal scheduling. For large businesses, structured deadlines may be more appealing.
6. Ownership and Creative Control
With a freelance web designer, you’re more likely to retain creative control over the project. You work directly with the creator, and feedback is implemented as-is without layers of interpretation. Agencies often have their own creative direction, which may override your vision unless explicitly defined. Freelancers encourage collaboration and personal input, while agencies enforce brand consistency and market-tested layouts. The right choice depends on how much creative input you wish to maintain.
7. Long-Term Support & Maintenance
Freelancers may offer ongoing maintenance but often move on after project completion. If they remain available, support is usually cost-effective and personal. Agencies, however, provide formal maintenance packages, 24/7 support, and dedicated service teams. While this ensures reliability, it comes with recurring costs. If your site needs regular updates, an agency might be the safer option. But for small-scale needs, a responsive freelancer may be just right.
8. Scalability and Future Growth
Agencies are better suited for long-term scaling, offering integrated services like digital marketing, app development, and performance tracking. A freelance web designer may not handle expanding requirements unless they collaborate with others. For rapidly growing companies or ecommerce platforms, agencies offer the full suite. Startups or small business owners often start with freelancers for cost savings, then upgrade to agencies later. Choose based on your 1–2 year growth plan.
Conclusion
Both freelance web designers and agencies have their strengths and weaknesses. Freelancers offer flexibility, affordability, and personalized service ideal for smaller projects. Agencies bring structure, scalability, and broad expertise suited for larger initiatives. Your choice should reflect your project goals, budget, and desired involvement. In many cases, starting with a freelancer and transitioning to an agency as you grow is a smart move. Analyze what matters most: speed, quality, cost, or control—and then go with the partner that aligns best.
FAQs
Is a freelance web designer cheaper than an agency? Yes, freelancers are usually more budget-friendly due to lower overhead and solo operation.
Can a freelance web designer handle large projects? They can, but may face limitations; agencies have teams to handle complex, multi-layered tasks.
Who offers faster turnaround: freelancer or agency? Freelancers are often quicker for small jobs, while agencies handle volume better under pressure.
Do freelancers offer SEO and marketing services? Some do, but agencies generally have full teams dedicated to SEO, PPC, and digital marketing.
What if I need ongoing site maintenance? Agencies offer structured plans, but many freelancers also provide flexible support options.
#best freelance web designer#freelance web designer#freelancer web design#freelancer web designer service
0 notes
Text
Why WordPress Outshines Joomla as the Preferred CMS Platform

When you're building any website, picking the right CMS platform plays a big role in its success. WordPress and Joomla are both strong options, but WordPress comes out on top for its widespread use and ease of use. Why is WordPress the top pick for businesses and individuals? Let's explore this topic with the leading Internet Marketing Company in Kolkata and find out the answer of this question.
Ease of Use That Wins Hearts
One of the biggest reasons people choose WordPress because of its user-friendly approach. Whether you're a beginner or someone with limited technical skills, WordPress gives you the power to make some incredible website landing pages or a beautiful page for a blog post, Its dashboard is clean, intuitive, and easy to navigate. On the other hand, Joomla offers more complex features, which can't be that easy for any fresher to handle. For that reason, WordPress is taking over the place of Joomla.
A Rich World of Themes and Plugins
WordPress has unlimited features. It has an uncountable number of libraries and a set of plugin’s and themes, few are included in free plans, and some are in the premium plans. With a few clicks, users can customize the site design and add functionality without having to code. Who doesn't want that? If it's anything, from contact forms, SEO tools, or ecommerce, whatever it is, WordPress has all types of plugin’s. Joomla, on the other hand, does have some extensions, but what's a few? Implementing all the functionality to be put into a website is a very unlikely thing; for that reason, someone is going to have to be very recognized in this area can create a website portfolio. So, because of that, WordPress is popular. If you want more information about websites, go see the best Website Design Company in Kolkata.
Strong Community and Support
WordPress has a huge user base throughout the globe because of its smooth and easy interface. With millions of users and developers contributing to forums, tutorials, and resources, you will never be short of help. If you have a need or even just want inspiration, you will find plenty of help online. However, Joomla not have such audience attraction, for that joomla is out of trend, so for that Joomla is out of trend. Therefore, if you don't want to be out of trend, then call the best Online Marketing Agency in Kolkata, and make your brand value noticeable.
Built-in SEO and Blogging Advantages
Originally designed as a blogging platform, WordPress naturally excels in content creation and management. It's also a highly SEO-friendly tool that can really help to do SEO, and such a plugin's name is Yoast SEO, which makes optimization easy, like a non SEO person can do it very well. Joomla is capable in these areas, too, but it requires more manual setup and understanding to keep pace with WordPress' efficiency. For that, if you want good SEO for your brand, then consult with the best Digital Marketing Company in Kolkata, and give your brand global recognition.
Market Dominance and Easy Integrations
More than 40% of all websites on the internet are currently powered by WordPress. Better support, more regular upgrades, and easier interaction with third-party technologies like payment gateways, social media, and CRM systems are all benefits of its widespread adoption. Joomla lacks in terms of general versatility and market reach, despite its continued respect.
Final Thoughts
When it comes to comparing WordPress and Joomla, WordPress is the winner because it is simpler, more customizable, and has the power of an ample number of plugin’s and themes. If you want a content management system (CMS) that is flexible, reliable, and beginner-friendly, WordPress is ultimately the best option. So if you want to build your site in a modern CMS platform get in touch with Purpple Design, the best Website Design Company in Kolkata, and keep all the competition at bay.
Also Read: Webflow vs. WordPress: The Battle for Website Building Supremacy
0 notes
Text
Websites Development: What You Need to Know (Without the Fluff)
Let’s get real.
You're here because you need a website. Or your current one looks like it got stuck in 2009.
Either way, you know websites development isn’t just about pretty colours and flashy buttons. You want results. Leads. Sales. Growth.
Cool.
So let's cut the fluff.
What Is Websites Development (Really)?
Websites development is the process of building, creating, and maintaining websites.
Sounds basic, but here's the deal:
Your website is your digital storefront. If it sucks, people walk out.
And it’s not just about coding either. It’s strategy. It’s speed. It’s SEO. It’s design that converts.
Think of it like this: If your site doesn’t make visitors stick around and take action, you’re leaking cash.
Let’s break it down.
Why the Hell Do You Even Need a Website?
Because attention is the new currency.
People Google everything. And if you’re not showing up or your site is a mess? You're invisible.
Here’s what a solid website does for you:
Shows up on search engines
Builds trust instantly
Turns visits into actual leads
Runs 24/7 while you sleep
Websites development done right is a business growth engine. Not a fancy digital brochure.
What Makes a Killer Website in 2025?
In the U.S. market right now, people want:
Speed (3 seconds or less or you’re toast)
Mobile-first (70%+ traffic is mobile)
Clear CTA (call to action)
Trust factors (reviews, testimonials, secure checkout)
Personality (people buy from people, not robots)
And yeah, your competitors are already catching on.
The Must-Haves for Top-Tier Websites Development
Here’s where things often go wrong.
Too many businesses skip steps or hire a cheap developer overseas and end up with a Frankenstein site. Don’t be that guy.
Here’s what matters:
1. Discovery + Strategy
Who are you targeting?
What’s your main offer?
What actions do you want users to take?
2. Design That Converts
Simple, clean layout
Scannable copy
Big buttons, short forms
3. Development (aka the build)
Responsive design
Fast load times
SEO foundations (meta tags, H1s, etc.)
4. Testing + Launch
Broken links? Fix them.
Forms working? Test.
Mobile display? Triple check.
5. Ongoing Optimisation
Websites development isn’t one-and-done. Update or die.
Think of it like going to the gym: You don’t work out once and expect to be ripped forever. Same deal here.
Real Talk: DIY vs Hiring an Expert
Sure, you can build your own site.
But should you?
Unless you know:
HTML/CSS
UX principles
SEO
Conversion optimisation
Performance testing
...you’re likely wasting time and money.
Hiring someone who knows their stuff in websites development means:
Faster build
Higher quality
Better results
How Much Does It Cost in the U.S.?
It depends.
But here’s a ballpark:
DIY Builders (like Wix or Squarespace): $10–50/month
Freelancers: $500–5,000+
Small Agencies: $3,000–15,000
High-End Studios: $15K+
If you're a serious business? Budget like it's an investment. Because it is.
Quick Wins: What You Can Do Right Now
Not ready to rebuild from scratch? Here are 5 fast fixes:
Add clear CTAs
Speed up your site
Optimise for mobile
Use real testimonials
Clean up broken links
These small tweaks can boost conversion today.
FAQs About Websites Development
Q: How long does websites development take? A: Anywhere from 2 weeks to 3 months depending on the scope.
Q: Do I need to know code? A: Nope. But it helps if your developer does.
Q: Can I update the site myself? A: Yes, if it's built on WordPress, Webflow, etc. Just ask for training.
Q: What’s better: Custom or Template? A: Templates are faster + cheaper. Custom is tailored + scalable.
Q: Is SEO part of websites development? A: It should be. Not all devs do it well. Ask.
Don’t Overthink It
Websites development isn’t magic. It’s just solid fundamentals executed well.
The hard truth? Most businesses overcomplicate it or ignore it.
Your website is a weapon. Sharpen it.
Need help with websites development? You know where to find us.
Get found. Get leads. Grow.
Websites development is how you get there.
Risersoltech
0 notes
Text
#Webflow or #WordPress in 2025, which one truly leads in design freedom, SEO, and scalability? Discover the key differences that could make or break your next website project. Don't choose blindly. Read this first!
0 notes
Text
WordPress vs Webflow: Which is Better for Building Websites?

WordPress and Webflow are both popular website building platforms, each with its own features, benefits, and downsides. Deciding which one is better for your next website project can be challenging. Webflow is a visual website builder that offers a powerful design interface and is suitable for non-expert website builders who want an all-in-one solution. On the other hand, WordPress is an open-source CMS that powers a large percentage of websites on the internet.
Table of Contents:
A Quick Overview of WordPress and Webflow
Ease of Use
Built-in Tools and Features
Design Capabilities
Customization & Scalability
Read more: WordPress vs Webflow
1 note
·
View note
Text
Best content management systems for small businesses
Top 10 Content Management Systems for Small Businesses in 2025 Small businesses are looking for a content management system in 2025 that is easy to use, flexible, scalable, and cost-effective. Here are the top 10 CMS platforms that should be considered:
WordPress
Pros: Very customizable, with thousands of plugins and themes. Ideal for blogs, eCommerce, and corporate websites. Cons: It can get slow with too many plugins, and requires constant updates and maintenance. Unique Feature: Great community support and an enormous variety of free and paid themes. Shopify
Pros: Perfect for eCommerce, as it comes with in-built features for managing products, payment, and shipping. Cons: Less flexible compared to open-source CMS like WordPress Unique Feature: Smooth integration with various payment gateways and marketing tools. Wix
Pros: User-friendly drag-and-drop editor. Perfect for business that want to launch fast without much technical knowledge. Cons: Less scalable compared to other CMS platforms. Unique Feature: Artificial Intelligence (AI) tools that can assist with the automation of website building. Squarespace
Pros: Sleek, modern templates that are ideal for design-centric businesses. Cons: Less flexible in terms of customization compared to open-source platforms. Unique Feature: Responsive design templates with award-winning quality. Joomla
Pros: It is an open-source and highly flexible with excellent content management features. Cons: It requires technical knowledge more than other platforms, such as WordPress. Unique Feature: It provides strong user management and supports multilingual capabilities. Drupal
Pros: Open-source, highly customizable, and excellent for large, complex websites. Cons: Steeper learning curve and requires technical expertise. Unique Feature: Excellent for creating scalable and secure websites with complex content structures. BigCommerce
Pros: Strong eCommerce features with tools for growing businesses. Cons: More expensive than other CMS options, especially for small businesses. Unique Feature: Built-in SEO tools and multi-channel selling. Webflow
Pros: Combines visual design with powerful CMS functionality. Cons: More complex than drag-and-drop builders like Wix or Squarespace. Unique Feature: Full control over design without losing the ease of use. Weebly
Pros: Drag-and-drop easy, suitable for small business websites and online stores. Cons: Not as much customization as with WordPress or Shopify. Unique Feature: Email marketing tools built right in. Config Infotech CMS
Pros: Tailored specifically for small businesses with robust customer support. Cons: Not as widely spread as the bigger CMS platforms, meaning that there is a limitation of third-party integrations. Excellent customer support and easy management of different types of contents through an intuitive dashboard are some unique features that distinguish it from the competition. WordPress vs. Shopify: Which CMS is Best for Small Businesses? In choosing between WordPress and Shopify, consider your business's main focus.
WordPress: ideal for blogging, heavy contents websites and personalized design. Having the opportunity for WooCommerce eCommerce makes it one with a huge range of flexibility yet relatively less price in setting one up but harder to manage.
Shopify: Ideal for business that are mostly eCommerce. Shopify offers all the tools needed to run an online store, from payment processing and inventory management to customer analytics. It is ideal for entrepreneurs who want to focus on selling products with minimal technical hassle.
Conclusion: For content-driven businesses or those that need flexibility in design and functionality, WordPress is the best choice. For businesses focused on scaling eCommerce operations, Shopify is the more straightforward solution.
Affordable CMS Platforms for Small Businesses: Features and Pricing Comparison Small businesses usually operate on tight budgets. Here are some affordable CMS platforms:
WordPress: Free to use, though premium themes and plugins can incur additional costs. Wix: The basic plans start at $16/month, and all features are included in the premium versions. Weebly: Free basic plan, and paid plans start at $6/month. Squarespace: Plans start at $12/month, but hosting and design tools are included in the price. Each of these platforms offers enough functionality to support small businesses at different stages, depending on their specific needs (blogging, online stores, or general websites).
Best Open-Source CMS Options for Budget-Conscious Small Businesses Free and customizable open-source CMS options include:
WordPress: This is the most popular open-source CMS, very flexible, and comes with a large repository of plugins. Joomla: This is highly customizable, but great for complex sites. It requires some technical skill to handle. Drupal: Excellent for businesses that require larger, more complex needs. It has high scalability and security. These platforms are free to use, with optional paid themes, plugins, and hosting services.
5 CMS Tools to Scale Your Small Business in 2025 As your small business grows, so should your CMS platform. Here are five tools to provide scalability:
WordPress: Flexible platform to grow with business. Extensive numbers of plugins and themes allow it to expand with changing needs. Shopify: Seamlessly scales from small shops to large-scale e-commerce stores with robust backend features to manage all aspects of inventory and sales. BigCommerce: Made for rapid scaling in eCommerce with many advanced features like multi-currency and multi-language. Webflow: Perfect for companies which focus more on design and aesthetic and grow but don't lose control over how the website would look. Config Infotech CMS: The tool's flexibility and the customization that goes along with it are ideal for companies that seek scalable solutions and are going to receive long-term support. Each of these tools helps businesses grow by offering various integrations, plugins, and powerful features designed to streamline operations.
0 notes
Text
Best content management systems for small businesses
Top 10 Content Management Systems for Small Businesses in 2025
In 2025, small businesses are seeking content management systems (CMS) that provide ease of use, flexibility, scalability, and cost-effectiveness. Here are the top 10 CMS platforms to consider:
WordPress
Pros: Highly customizable, with thousands of plugins and themes. It’s ideal for blogs, eCommerce, and corporate websites.
Cons: Can become slow with too many plugins, and requires regular updates and maintenance.
Unique Feature: Vast community support and a large range of free and premium themes.
Shopify
Pros: Excellent for eCommerce with built-in tools for product management, payments, and shipping.
Cons: Limited flexibility for customization compared to open-source platforms like WordPress.
Unique Feature: Seamless integration with various payment gateways and marketing tools.
Wix
Pros: User-friendly drag-and-drop editor. Ideal for businesses looking to launch quickly without much technical knowledge.
Cons: Less scalable than other CMS platforms.
Unique Feature: Artificial Intelligence (AI) tools to help automate website creation.
Squarespace
Pros: Sleek, modern templates, and great for design-driven businesses.
Cons: Limited flexibility in customization compared to open-source platforms.
Unique Feature: Award-winning design templates that are responsive across all devices.
Joomla
Pros: Open-source and flexible with powerful content management capabilities.
Cons: Requires more technical knowledge compared to platforms like WordPress.
Unique Feature: Strong user management and multilingual support.
Drupal
Pros: Open-source, highly customizable, and great for large, complex websites.
Cons: Steeper learning curve and requires technical expertise.
Unique Feature: Excellent for creating scalable and secure websites with complex content structures.
BigCommerce
Pros: Strong eCommerce features with tools for growing businesses.
Cons: More expensive than other CMS options, especially for small businesses.
Unique Feature: Built-in SEO tools and multi-channel selling.
Webflow
Pros: Combines visual design with powerful CMS functionality.
Cons: More complex than drag-and-drop builders like Wix or Squarespace.
Unique Feature: Allows full control over design while maintaining ease of use.
Weebly
Pros: Easy-to-use with drag-and-drop features, ideal for small business websites and online stores.
Cons: Limited customization compared to WordPress or Shopify.
Unique Feature: Built-in email marketing tools.
Config Infotech CMS
Pros: Tailored specifically for small businesses with robust customer support.
Cons: Less widespread than larger CMS platforms, limiting the availability of third-party integrations.
Unique Feature: Excellent customer support and intuitive dashboard for managing multiple types of content.
WordPress vs. Shopify: Which CMS is Best for Small Businesses?
When deciding between WordPress and Shopify, it’s important to consider the primary focus of your business.
WordPress: Great for blogging, content-heavy websites, and custom design. With plugins like WooCommerce, WordPress can be used for eCommerce, offering high flexibility at a lower initial cost. However, it requires more maintenance and technical management than Shopify.
Shopify: Perfect for businesses focused primarily on eCommerce. Shopify provides all the tools necessary to run an online store, including payment processing, inventory management, and customer analytics. It’s ideal for entrepreneurs who want to focus on selling products with minimal technical hassle.
Conclusion: For content-driven businesses or those that need flexibility in design and functionality, WordPress is a top choice. For businesses focused on scaling eCommerce operations, Shopify is the more straightforward solution.
Affordable CMS Platforms for Small Businesses: Features and Pricing Comparison
Small businesses often operate on tight budgets. Here are some affordable CMS platforms:
WordPress: Free to use, though premium themes and plugins can incur additional costs.
Wix: Pricing starts at $16/month for basic plans, with all features included in premium versions.
Weebly: Free basic plan with paid plans starting at $6/month.
Squarespace: Plans start at $12/month, but the price includes hosting and design tools.
Each platform provides enough functionality to support small businesses at different stages, depending on their specific needs (blogging, online stores, or general websites).
Best Open-Source CMS Options for Budget-Conscious Small Businesses
Open-source CMS platforms offer free options with customizable features:
WordPress: The most popular open-source CMS, known for its flexibility and a huge repository of plugins.
Joomla: Highly customizable and great for complex sites, but requires some technical skill.
Drupal: Excellent for businesses with larger, more complex needs, offering high scalability and security.
These platforms are free to use, with optional paid themes, plugins, and hosting services.
5 CMS Tools to Scale Your Small Business in 2025
As your small business grows, so should your CMS platform. These five tools provide scalability:
WordPress: A flexible platform that grows with your business. Numerous plugins and themes allow for expansion as your needs evolve.
Shopify: Scales seamlessly from small shops to large eCommerce stores, with robust backend features to manage inventory and sales.
BigCommerce: Built for rapid eCommerce scaling, offering advanced features like multi-currency and multi-language support.
Webflow: Great for businesses focused on design and aesthetics that want to grow without losing control over the look of their website.
Config Infotech CMS: This tool’s flexibility and customizable features make it an excellent option for businesses looking for a scalable solution with ongoing support.
Each of these tools helps businesses grow by offering various integrations, plugins, and powerful features designed to streamline operations.
0 notes
Text
Headless WordPress vs. Traditional: Which Is Better for Your Website?

When it comes to website development, WordPress has long been a go-to choice for businesses and developers alike. However, with the rise of headless CMS solutions, businesses now have more options for how they structure and manage their digital presence. A key decision is choosing between traditional WordPress and headless WordPress. Each option has its strengths, but which is better for your website?
In this blog, we’ll compare headless WordPress and traditional WordPress to help you make an informed choice for your business.
What Is Traditional WordPress?
Traditional WordPress is the familiar setup where both the frontend (the user interface) and the backend (where content is managed) are part of the same system. In this setup, WordPress handles everything, from content management to website design, all within a single framework.
Pros of Traditional WordPress:
Simplicity: Ideal for smaller businesses or blogs, traditional WordPress offers an all-in-one solution that’s easy to manage.
Ease of Use: The intuitive WordPress dashboard allows even non-technical users to create, update, and manage content.
Plugin Availability: With thousands of plugins available, you can add features and functionality without extensive coding.
Cons of Traditional WordPress:
Limited Customization: For advanced, highly interactive user experiences, traditional WordPress may lack flexibility.
Speed Issues: Traditional WordPress can slow down, especially on larger sites with high traffic.
Scalability: Managing traffic spikes or scaling across multiple channels can become challenging.
What Is Headless WordPress?
Headless WordPress decouples the frontend from the backend. In a headless setup, WordPress serves as the backend for content management, while the frontend is built using a JavaScript framework like React or Vue. This approach allows developers to create unique user experiences while still using WordPress’s powerful CMS capabilities.
Pros of Headless WordPress:
Improved Performance: By decoupling the frontend, headless WordPress sites load faster and offer a smoother user experience.
Greater Flexibility: A headless setup gives developers full control over the frontend, enabling custom designs and interactions.
Omnichannel Delivery: Content can be published across various platforms (websites, mobile apps, IoT) from a single CMS, providing a seamless experience for users.
Cons of Headless WordPress:
Complexity: Implementing a headless WordPress site requires technical expertise, making it less accessible for beginners.
Higher Development Costs: Customizing the frontend with JavaScript frameworks can be time-consuming and more expensive.
Limited Plugin Compatibility: Some traditional WordPress plugins may not work with a headless setup, which can require additional custom coding.
Why Island Wizards for Headless WordPress Development?
At Island Wizards, our team takes the hassle out of development by guiding you through each phase of your project. From conceptualization to launch, we focus on delivering a headless WordPress solution that is as unique as your brand. Our headless WordPress developers are committed to providing the highest level of customization, ensuring your website meets today’s demands and tomorrow’s potential. Conclusion: Which Is Better?
The decision between headless WordPress and traditional WordPress depends on your business goals, technical resources, and budget. If your goal is to create a highly customized, multi-platform experience, headless WordPress is the way to go. However, if you’re looking for a simple, cost-effective solution with built-in WordPress flexibility, traditional WordPress might be the better fit. Explore more about our service… https://islandwizards.com/blogs/difference-between-webflow-and-wordpre.. https://islandwizards.com/services/
#shopify#headless wordpress development services#wordpress#island wizards#island wizards uk'#seo#shopify partner program#wizards island#white label agency
1 note
·
View note
Link
In the world of website building, two popular platforms often go head-to-head: Webflow and WordPress. Both have their own strengths and weaknesses, and choosing the right one for your website can be a daunting task. In this comprehensive guide, we will compare Webflow vs WordPress to help you make an informed decision for your next […]
0 notes
Text
Choosing the Right Website Platform: WordPress, Webflow, or Custom?

Custom-designed, professional-grade websites have elevated countless small businesses. However, not every business or individual has the resources to custom-create and design such websites. As a result, platforms like Webflow and WordPress, where you can custom-create websites without knowing how to code, have skyrocketed in popularity in the small business sector. Both these platforms offer simple tools to build advanced, professional-grade websites.
But, which one is better – WordPress or Webflow? Or is going custom, still the best route? Custom is still gold. But, only businesses with resources, or with specific design goals that free website builders cannot meet tend to opt for it these days. We’ll discuss these design goals later on in this article. So, this leaves us with WordPress and Webflow for now.
After putting these two popular website-building platforms head-to-head, our researchers concluded that as an overall package, WordPress is better. It is cheaper in the long run, offers a wider selection of website templates, and has world-class blog functionality.
This is not to say that Webflow does not have a growing and loyal user base. Both web builders are highly-rated and they give users a great amount of control over the website-creating process. Ultimately, the platform you choose will depend on your specific business needs.
So, in this article, we’ll dissect everything that these platforms have to offer to smaller businesses. From design features to eCommerce functionalities – let us scrutinize both platforms from every angle possible. There are also some scenarios where both platforms fail to hit the mark and going custom is the best possible option.
Webflow vs. WordPress: In a Nutshell
WordPress has been around for over 10 years longer than Webflow. Over 810 million websites (43.2% of all live websites) use WordPress in 2024. These factors tip the scales in WordPress’ favor in this debate. Webflow is seen as a new, edgy alternative to WordPress, made specifically for people who do not even know how to manage a traditional CMS like WordPress.
So, if you want to build your website on the simplest, 100% no-code design interface, go for Webflow. But, if you are interested in sophisticated templates and themes (thousands of them) join the WordPress wagon like the millions before you. To make your decision easier, we have put together this chart detailing the key features of each web builder:
Feature
Webflow
WordPress
Free Plan
Yes
Yes
Starting Paid Plan Price
$14 per month
$4 per month
Editor
Visual (drag-and-drop) only
Visual + code editor
Templates/Themes
5,000+
10,000+
Plug-ins, Integrations, Add-ons
Hundreds
10,000+
eCommerce Tools
Built into specific eCommerce plans
eCommerce plug-ins are built into the Commerce plan only
Ease of Use
Extremely easy-to-use
Steeper learning curve for non-experienced users
Customer Support
Ticket-based.
You can also turn to Webflow user forums for help online
24/7 support via live chat and email (high-tier plans)
Tens of thousands of forums online
One quality that stands out among all is WordPress’s extensive blogging, publishing, and SEO-friendly plugins. It is the main reason why so many professional digital publications still use WordPress. Webflow’s easy-to-use design customization features are better suited for individuals starting their first websites without coding or CMS experience. Here are some other key qualities of these tools, compared side by side:
Both platforms have a learning curve, but Webflow is much more suitable for users without coding experience.
Webflow's e-commerce service starts at $29 per month, making it cheaper than WordPress's $45 per month. However, Webflow requires a Site and Workspace plan, which can increase costs for larger teams, unlike WordPress.
Both WordPress and Webflow offer free plans, but WordPress provides better overall value.
WordPress has 30,000+ themes available, while Webflow offers around 1,000. WordPress also offers stronger SEO and marketing tools, including keyword support and live social media integrations. Webflow does not offer these.
Let us compare some more important features and qualities.
Templates and Website Editor
Ideally, you want your website builder’s main editing tool to be intuitive, easy to use, and packed with a variety of design templates. Both Webflow and WordPress offer these qualities in abundance. But, Webflow’s drag-and-drop visual editor is much easier to use, compared to WordPress’ block-based editor which can only customize to a degree.
After that, you need coding knowledge to extensively customize your web designs. On the other hand, Webflow only offers 5000 customizable templates (1500 of them are 100% free) compared to WordPress’ 12,000+ themes. In short, Webflow's templates are generally easier to modify but if you want variety, no CMS comes close to WordPress.
Setup and Ease of Use
Webflow’s onboarding experience is way more beginner-friendly. You can basically start customizing existing templates minutes after learning how to use the tool. WordPress also provides an easy setup. But, building complex sites usually requires installing multiple plug-ins, which can complicate the learning curve.
eCommerce
Webflow offers two eCommerce plans for small and medium-sized businesses - the ‘Standard Plan’ at $29/month and the ‘Plus Plan’ at $74/month. Both plans include essential eCommerce-centric features like custom checkout and email customization. But, in the Standard plan, the number of products you can list on your site is severely limited.
WordPress only has one dedicated eCommerce plan priced at $45/month. There are no limitations or extra costs once you sign up for this plan. But, you may have to use some premium WordPress plugins to customize your site. Overall, WordPress is more budget-friendly for new eCommerce businesses looking to grow their online stores.
Pricing
Here’s a breakdown of all the plans Webflow and WordPress users can choose from:
Plan Type
Webflow
WordPress
Free Plan
Basic website with two pages, Webflow branding
Basic website with WordPress branding
Beginner Plan
$14/month (annual)
Personal plan: $4/month (annual)
Premium Plan
$8/month (annual)
Business plan: $25/month (annual)
Business Plan
CMS Plan: $23/month (annual)
Business plan: $39/month (annual)
eCommerce Plan
Standard Plan: $29/month (annual)
Plus+ Plan: $74/month (annual)
Advanced plan: $212/month (annual)
Commerce plan: $45/month (annual)
As you can see, WordPress provides far better value due to its lower average plan prices. WordPress web-building packages start at $45/month, and its Commerce plan is significantly cheaper than Webflow's mid-tier eCommerce package which costs $74/month.
Choosing the Right Website Platform
Opt for Webflow if you are looking to create a light business website that is not heavily content or eCommerce-driven. If you are building a powerful, content-heavy, and eCommerce-friendly website, WordPress is still the best choice in the market. But, what if your website has unique functional requirements and is expected to draw in large volumes of visitors?
Well, that is when you go custom. With custom development/design, you get to optimize your site for scalability. You get to customize aspects of your website you could not touch with web builders. You also get to pack your site with advanced security tools, complex integrations, and APIs – without having to worry about extending your budget.
More importantly, going custom means you get to work with a leading provider of web designing & development services. There’s something in the works of these professionals that no web builder in the world can emulate. So, if you need a site that visually reflects your brand identity, offers long-term scalability, and delivers unique user experiences, go custom.
Conclusion
Hopefully, this article simplified your decision-making process. So, what are you waiting for? Pick the right website building outlet and start building!
0 notes
Text
Webflow vs WordPress: Which One is Right for You?
0 notes
Text
WordPress vs Webflow: Which CMS is Better for Your Website?
Choosing between #WordPress and #Webflow for your website? This blog post dives into a head-to-head comparison, exploring key features, usability, customization options, and pricing. Discover which platform best suits your needs, whether you’re a seasoned developer or a complete beginner. Uncover the pros and cons of each, along with real-world examples, to help you make an informed decision for your next project. Don’t miss out on finding the perfect CMS for your vision!
0 notes